در این مطلب برای شما طرفداران فریمورک فلاتر قصد داریم تا آموزش انتخاب و نمایش عکس از گالری و یا دوربین را آموزش دهیم.
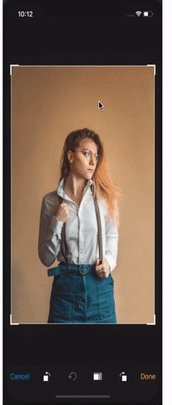
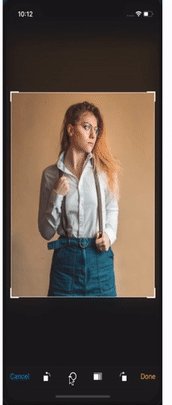
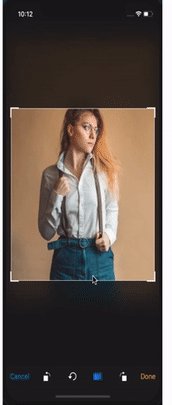
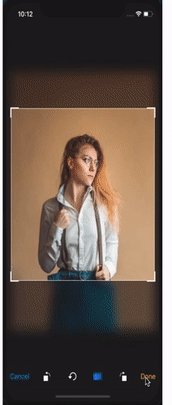
همچنین علاوه بر نمایش عکس بصورت ابتدایی با ابزارهای ادیت عکس مثل کراپ کردن یا چرخش عکس آشنا می شویم.
برای اینکه بتونیم یک عکس را از داخل گالری گوشی کاربر یا دوربین انتخاب کنیم از پکیج فلاتر به نام image_picker استفاده میکنیم.
همچنین برای برش تصاویر از پکیج image_cropper استفاده میکنیم. این پکیج با استفاده از قابلیت پلتفرم چنل با کدهای جاوا و سویفت ارتباط بر قرار میکند و از کتابخانه های این زبان ها یعنی uCrop برای اندروید و TOCropViewController برای iOS استفاده میکند.
برای نصب این دو پکیج در Flutter به شکل زیر عمل میکنیم.
dependencies:
flutter:
sdk: flutter
image_picker: ^0.6.7+6
image_cropper: ^1.3.0

برای اینکه اطمینان پیدا کنید که پکیج های اضافه شده به پروژه روی سیستم عامل iOS بدون مشکل کار میکنند وارد فایل Info.plist در آدرس < project root>/ios/Runner/Info.plist شوید و اطلاعات زیر را در آن وارد کنید.
حتی اگر قصد ندارید از دوربین یا میکروفون هم استفاده کنید باز این تنظیمات را انجام دهید به دلیل اینکه پکیجی که ایمپورت کردیم به این دسترسی ها نیاز دارد.
<dict>
.
.
<key>NSPhotoLibraryUsageDescription</key>
<string>Upload images for screen background</string>
<key>NSCameraUsageDescription</key>
<string>Upload image from camera for screen background</string>
<key>NSMicrophoneUsageDescription</key>
<string>Post videos to profile</string>
.
.
</dict>
برای اندروید نیز باید یک سری تنظیمات مختلف اعمال کنید.
کد های زیر را در فایل Manifest.xml قرار دهید.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
.
.
<application
android:requestLegacyExternalStorage="true"
android:name="io.flutter.app.FlutterApplication"
android:label="xxxxxx"
android:icon="@mipmap/launcher_icon">
<activity
android:name="com.yalantis.ucrop.UCropActivity"
android:screenOrientation="portrait"
android:theme="@style/Theme.AppCompat.Light.NoActionBar"/>
.
.
</application>
.
.
</manifest>
بعد از انجام تمام کار ها نوبت به هدف اصلی خودمون رسیده. برای اینکار دو متد مختلف داخل برنامه میسازیم.
متد _getFromGallery کار انتخاب عکس از داخل گالری را برای ما انجام میدهد.
در این متد منبع انتخاب تصویر را گالری قرار دادیم که شما میتونید آن را برای دوربین تنظیم کنید.
متد _cropImage هم یک پارامتر ورودی دارد که مسیر عکس را مشخص میکند و با صدا زدن این متد وارد صفحه ویرایش تصویرمورد نظر میشوید.
/// Get from gallery
_getFromGallery() async {
PickedFile pickedFile = await ImagePicker().getImage(
source: ImageSource.gallery,
maxWidth: 1800,
maxHeight: 1800,
);
_cropImage(pickedFile.path);
}
/// Crop Image
_cropImage(filePath) async {
File croppedImage = await ImageCropper.cropImage(
sourcePath: filePath,
maxWidth: 1080,
maxHeight: 1080,
);
}
در کدهای بالا maxWidth مقدار حداکثر سایز تصویر می باشد که اگر بیشتر از بود به این مقدار کاهش پیدا میکند اندازه تصویر.
میتونید برای برش تصاویر از یک نسبت ابعاد استفاده کنید. برای مثال اگر نسبت ابعاد یا aspectRatio را روی 1.0 قرار دهید کاربر فقط برش های مربع شکل میتواند ایجاد کند از عکس.
Future<Null> _cropImage(filePath) async {
File croppedImage = await ImageCropper.cropImage(
sourcePath: filePath,
maxWidth: 1080,
maxHeight: 1080,
aspectRatio: CropAspectRatio(ratioX: 1.0, ratioY: 1.0)
);
if (croppedImage != null) {
imageFile = croppedImage ;
setState(() {});
}
}
در نهایت کد کامل ما به شکل زیر است که تصویر ویرایش شده را داخل یک فایل به نام imageFile قرار داده و سپس داخل یک Container نمایش اش میدهیم.
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
import 'package:image_cropper/image_cropper.dart';
class MyPage extends StatefulWidget {
@override
_MyPageState createState() => _MyPageState();
}
class _MyPageState extends State<MyPage> {
/// Variables
File imageFile;
/// Widget
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Color(0XFF307777),
title: Text("Image Cropper"),
),
body: Container(
child: imageFile == null
? Container(
alignment: Alignment.center,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
RaisedButton(
color: Color(0XFF307777),
onPressed: () {
_getFromGallery();
},
child: Text(
"PICK FROM GALLERY",
style: TextStyle(color: Colors.white),
),
),
],
),
)
: Container(
child: Image.file(
imageFile,
fit: BoxFit.cover,
),
)));
}
/// Get from gallery
_getFromGallery() async {
PickedFile pickedFile = await ImagePicker().getImage(
source: ImageSource.gallery,
maxWidth: 1800,
maxHeight: 1800,
);
_cropImage(pickedFile.path);
}
/// Crop Image
_cropImage(filePath) async {
File croppedImage = await ImageCropper.cropImage(
sourcePath: filePath,
maxWidth: 1080,
maxHeight: 1080,
);
if (croppedImage != null) {
imageFile = croppedImage;
setState(() {});
}
}
}