طراحی متریال دیزاین یکی از الزاماتی است که به عنوان یک برنامه نویس موبایل باید به آن مسلط باشید. کامپوننت bottom navigation نیز یکی از عناصر محبوب این زبان طراحی است که در این پست به بررسی آن خواهیم پرداخت.
اگر نمیدونید bottom navigation چی هست باید بگم منویی که در قسمت پایین صفحه اپلیکیشن های مختلف مشاهده میکنید.مثل اینستاگرام bottom navigation نام دارد که از آن برای جا به جایی بین صفحات مختلف استفاده میشود و قصد داریم نحوه پیاده سازیش تو فریموورک فلاتر و یاد بگیریم.

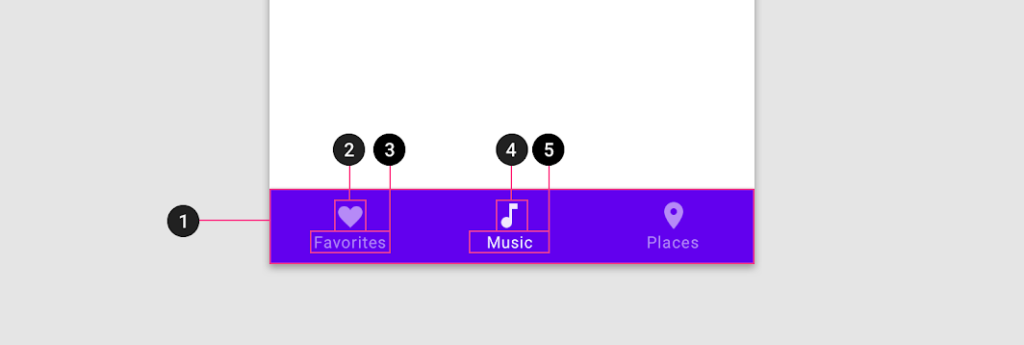
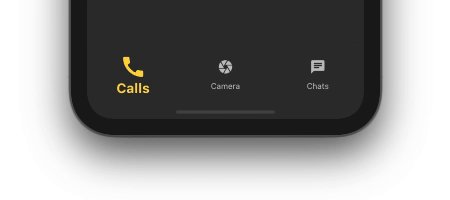
همانطور که در تصویر مشاهده میکنید این کامپوننت از بخش های مختلفی تشکیل شده است.
شماره 1 نمایانگر هر آیتم این منو میباشد که شامل آیکون و یک عنوان است. وجود آیکون برای هر آیتم ضروری است اما عنوان را میتوانید حذف کنید.
شماره های 2 و 3 حالت آیکون و عنوان را در زمان غیر فعال بودن نمایش میدهند. در واقع شما این امکان را دارید که رنگ اندازه و مشخصات این عناصر را برای حالت های فعال و غیر فعال تغییر دهید.
ابتدا یک پروژه فلاتر ایجاد کنید. سپس برای اینکه به این ویجت دسترسی داشته باشیم باید از ویجت Scaffold استفاده کنیم. این ویجت شامل انواع کامپوننت های متریال دیزاین میباشد.
ویجت Scaffold شامل یک ویژگی به نام bottomNavigationBar میباشد که وظیفه ساخت منو برعهده این کلاس میباشد.
Scaffold(
appBar: AppBar(
title: const Text('BottomNavigationBar Demo'),
),
bottomNavigationBar: BottomNavigationBar(
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.call),
label: 'Calls',
),
BottomNavigationBarItem(
icon: Icon(Icons.camera),
label: 'Camera',
),
BottomNavigationBarItem(
icon: Icon(Icons.chat),
label: 'Chats',
),
],
),
);
همانطور که در کد بالا مشاهده میکنید این کلاس یک ویژگی به نام items دارد که لیستی از نمونه های کلاس BottomNavigationBarItem را دریافت میکند.
برای ایجاد آیتم های منو از این کلاس استفاده میکنیم که دو ویژگی مهم به نام های icon و label دارد. در نسخه های قدیمی فلاتر ویژگی به نام title وجود داشت که از این کلاس حذف شده است.
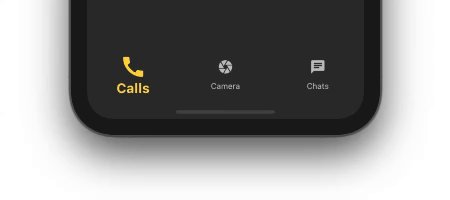
در این مثال سه آیتم برای منو مشخص کرده ایم. اما یک مشکل در کد بالا وجود دارد. این کد قابلیت کلیک کردن روی آیتم های دیگر را ندارد و با اجرای برنامه مشاهده میکنید که به شکل پیش فرض آیتم اول فعال است و امکان تغییر آن وجود ندارد.
برای پیاده سازی قبلیت انتخاب آیتم ابتدا یک متغیر از نوع عددی به نام _selectedIndex تعریف میکنیم که داخل آن مقدار آیتم کلیک شده یا فعال را ذخیره میکنیم.
هر بار که برروی یکی از گزینه های منو کلیکی انجام شد مقدار این متغیر تغییر میکند.
داخل کلاس BottomNavigationBar ویژگی به نام currentIndex وجود دارد که آیتم فعال را مشخص میکند. مقدار این ویژگی را برابر با متغیر _selectedIndex قرار میدهیم و چون با هربار کلیک روی یکی از آیتم های bottom navigation مقدار متغیر تغییر میکند مقدار currentIndex نیز همزمان با آن تغییر خواهد کرد.
int _selectedIndex = 0; //New
BottomNavigationBar(
items: const <BottomNavigationBarItem>[
...
currentIndex: _selectedIndex, //New
onTap: _onItemTapped, //New
)
//New
void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}
در این ویجت دست برنامه نویسان برای انجام تغییرات کاملا باز است و میتوانند اجزای مختلف آن را تغییر دهند.
برای تغییر طراحی آیتم کلیک شده به مثال زیر توجه کنید.
BottomNavigationBar(
selectedFontSize: 20,
selectedIconTheme: IconThemeData(color: Colors.amberAccent, size: 40),
selectedItemColor: Colors.amberAccent,
selectedLabelStyle: TextStyle(fontWeight: FontWeight.bold),
items: const <BottomNavigationBarItem>[
...
],
)
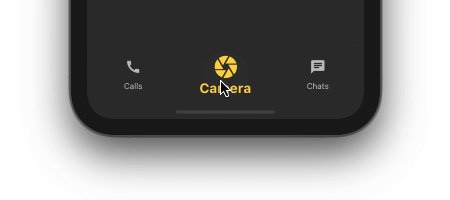
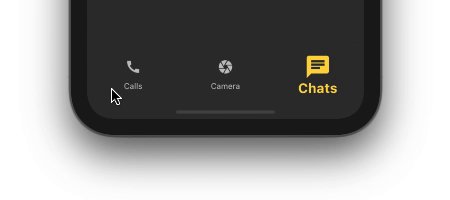
ویژگی selectedItemColor رنگ آیتم فعال را تغییر میدهد. همچنین selectedFontSize نیز اندازه فونت را تغییر میدهد.
با گزینه selectedLabelStyle میتوانید استایل آیتم کلیک شده را نیز شخصی سازی کنید.

به همین ترتیب برای آیتم های غیرفعال نیز میتوانید از کدهای زیر استفاده کنید.
BottomNavigationBar(
unselectedIconTheme: IconThemeData(
color: Colors.deepOrangeAccent,
),
unselectedItemColor: Colors.deepOrangeAccent,
items: const <BottomNavigationBarItem>[
...
],
)
برای حذف عنوان آیتم ها نیز میتوانید از دو ویژگی کمک بگیرید.
showSelectedLabels: false,
showUnselectedLabels: false,
اگر هنوز شروع به یادگیری فلاتر نکرده اید میتونید از دوره اختصاصی آموزش فلاتر استفاده کنید.
وقت بخیر
ببخشید سوال ابتدایی میپرسم چون مبتدی ام
میشه بجای Scafold از MaterialApp استفاده کرد ؟
اصلا فرق این دوتا چیه؟
سلام
لایه اصلی کل برنامه شما باید از نوع MaterialApp باشه اگر میخواید طراحی متریال انجام بدید و شامل امکاناتی مثل Navigator, Theme هست,
داخل این لایه Sacfold قرار میگیره که شامل کامپوننت هایی مثل AppBar, BottomNavigationBar, Drawer, FloatingActionButton هست.
از MaterialApp در کل برنامه یکبار باید استفاده کنید.
سلام ببخشید من میخواستم داخل scafold curved navigation بزارم وقتی گزاشتم به مشکل این برخوردم که نمیتئنم تنظیم کنم با زدن برای مثال ایکون کتاب وارد صفحه xبشه
سلام فلاتر ویجتی به نام curved navigation نداره اگه پکیج خاصی استفاده میکنید بفرمایید.