
اگر قصد دارید یک اپلیکیشن بین المللی طراحی کنید پشتیبانی از زبان های مختلف یکی از ویژگی هایی است که باید به آن توجه کنید.
در این مطلب آموزش پیاده سازی پشتیبانی از زبان های مختلف در Flutter را با هم بررسی میکنیم.
نحوه کار این روش بر خلاف روش های قدیمی که از فایل جیسون استفاده میکردند با استفاده از تعریف کلاس های abstract پیش میرویم.

برای شروع نیاز دارید تا پکیج flutter_localizations را وارد پروژه کنید. این پکیج از 77 زبان مختلف پشتیبانی میکند.
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
یک کلاس از نوع abstract میسازیم که تمام رشته یا متن های مورد استفاده در اپلیکیشن را در آن تعریف میکنیم.
abstract class Languages {
static Languages of(BuildContext context) {
return Localizations.of<Languages>(context, Languages);
}
String get appName;
String get labelWelcome;
String get labelInfo;
String get labelSelectLanguage;
}
یک فایل زبان ساختیم که در آن متن های خودمون و تعریف کردیم, حالا نیاز داریم تا بر اساس زبان های مختلفی که میخواهیم در اپلیکیشن داشته باشیم کلاس های جدا بسازیم.
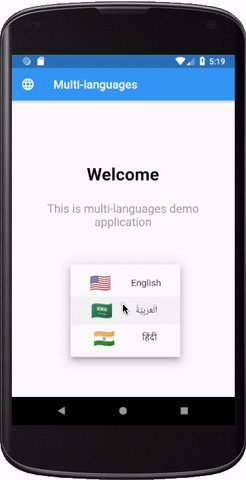
برای مثال در زیر سه کلاس مختلف برای زبان های انگلیسی, عربی و هندی میسازیم.
class LanguageEn extends Languages {
@override
String get appName => "Multi-languages";
@override
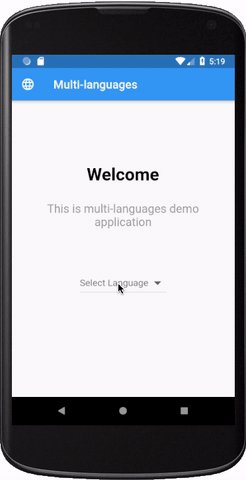
String get labelWelcome => "Welcome";
@override
String get labelSelectLanguage => "Select Language";
@override
String get labelInfo => "This is multi-languages demo application";
}
import 'languages.dart';
class LanguageAr extends Languages {
@override
String get appName => "متعدد اللغات";
@override
String get labelWelcome => "أهلا بك";
@override
String get labelSelectLanguage => "اختار اللغة";
@override
String get labelInfo => "هذا هو التطبيق التجريبي متعدد اللغات";
}
import 'languages.dart';
class LanguageHi extends Languages {
@override
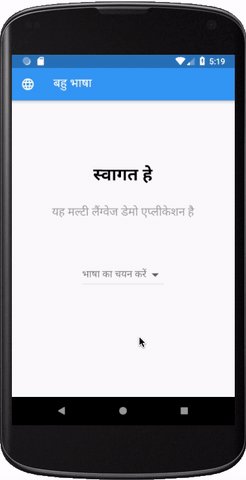
String get appName => "बहु भाषा";
@override
String get labelWelcome => "स्वागत हे";
@override
String get labelSelectLanguage => "भाषा का चयन करें";
@override
String get labelInfo => "यह मल्टी लैंग्वेज डेमो एप्लीकेशन है";
}
در ادامه نیاز داریم تا یک کلاس Flutter ایجاد کنیم تا به عنوان پل ارتباطی عمل کند.
این کلاس باید از کلاس LocalizationsDelegate ارث بری کند.
کلاس های زبانی که بالاتر ساختیم و باید به عنوان پارامترهای generic در این کلاس قرار دهیم و سه متد را نیز بازنویسی کنیم.
متد اول isSupported است که یک مقدار bool برمیگرداند. یک آرایه ای از زبان ها در اختیار این متد قرار میدهیم و بررسی میکند که آیا زبان انتخاب شده در آن قرار دارد یا خیر.
متد دوم load نام دارد که کلاس زبان انتخاب شده را برمیگرداند.
سومین متد هم shouldReload است که مقدار bool بازگردانی میکند. مقدار بازگشتی زمانی true است که اگر منبع این کلاس با صدا زدن متد load باید دوباره لود شود.
class AppLocalizationsDelegate extends LocalizationsDelegate<Languages> {
const AppLocalizationsDelegate();
@override
bool isSupported(Locale locale) =>
['en', 'ar', 'hi'].contains(locale.languageCode);
@override
Future<Languages> load(Locale locale) => _load(locale);
static Future<Languages> _load(Locale locale) async {
switch (locale.languageCode) {
case 'en':
return LanguageEn();
case 'ar':
return LanguageAr();
case 'hi':
return LanguageHi();
default:
return LanguageEn();
}
}
@override
bool shouldReload(LocalizationsDelegate<Languages> old) => false;
}
برای صفحه اصلی اپلیکیشن Flutter باید یک ویجت از نوع StatefulWidget قرار دهید برای اینکه با تغییر زبان انتخاب شده بتونید متن های ترجمه شده را قرار دهید.
به همین منظور یک آرایه از زبان های قابل پشتیبانی برنامه ایجاد کنید.
اسم آرایه را من supportedLocales گذاشتم.
supportedLocales: [
Locale('en', ''),
Locale('ar', ''),
Locale('hi', '')
]
سورس کد صفحه main به شکل زیر می باشد.
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
static void setLocale(BuildContext context, Locale newLocale) {
var state = context.findAncestorStateOfType<_MyAppState>();
state.setLocale(newLocale);
}
@override
State<StatefulWidget> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
Locale _locale;
void setLocale(Locale locale) {
setState(() {
_locale = locale;
});
}
@override
void didChangeDependencies() async {
getLocale().then((locale) {
setState(() {
_locale = locale;
});
});
super.didChangeDependencies();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
builder: (context, child) {
return MediaQuery(
child: child,
data: MediaQuery.of(context).copyWith(textScaleFactor: 1.0),
);
},
title: 'Multi Language',
debugShowCheckedModeBanner: false,
locale: _locale,
home: Home(),
supportedLocales: [
Locale('en', ''),
Locale('ar', ''),
Locale('hi', '')
],
localizationsDelegates: [
AppLocalizationsDelegate(),
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
localeResolutionCallback: (locale, supportedLocales) {
for (var supportedLocale in supportedLocales) {
if (supportedLocale?.languageCode == locale?.languageCode &&
supportedLocale?.countryCode == locale?.countryCode) {
return supportedLocale;
}
}
return supportedLocales?.first;
},
);
}
}
یک سری متد های کاربردی مثل ذخیره کردن زبان انتخاب شده در SharedPreference و یا دریافت زبان انتخاب شده هم وجود دارد که در کلاس locale_constant.dart برای شما قرار داده ام.
const String prefSelectedLanguageCode = "SelectedLanguageCode";
Future<Locale> setLocale(String languageCode) async {
SharedPreferences _prefs = await SharedPreferences.getInstance();
await _prefs.setString(prefSelectedLanguageCode, languageCode);
return _locale(languageCode);
}
Future<Locale> getLocale() async {
SharedPreferences _prefs = await SharedPreferences.getInstance();
String languageCode = _prefs.getString(prefSelectedLanguageCode) ?? "en";
return _locale(languageCode);
}
Locale _locale(String languageCode) {
return languageCode != null && languageCode.isNotEmpty
? Locale(languageCode, '')
: Locale('en', '');
}
void changeLanguage(BuildContext context, String selectedLanguageCode) async {
var _locale = await setLocale(selectedLanguageCode);
MyApp.setLocale(context, _locale);
}
به همین راحتی میتونید اپلیکیش های نوشته شده با Flutter را چند زبانه کنید بدون استفاده از فایل های جیسون پیچیده.
کپی میکنید هم کامل کپی کنید
بفرمایید کپی از کجاست؟
https://medium.com/flutter-community/multi-language-support-in-flutter-a12de708f833
کپی با ترجمه تفاوت داره دوست عزیز.
سلام
متد getLocale چرا وجود نداره؟
بجای متن هایی که باید ترجمه شوند چی باید بزاریم؟ من از کلاس های LanguageAr یا LanguageEn مثلا به این صورت میتونم استفاده کنم Text(LanguageAr().labelSelectLanguage) اما نمیدونم چی بزارم که خودکار متن یه ویجت تغییر کنه
سلام متد _load نمونه مورد نظر از کلاس را بازگردانی میکند که بجای متن مورد نظر در هر قسمتی از برنامه باید متغیرهایی که در این کلاسها استفاده کرده اید را قرار دهید.
آقا خیلی لطف کردید ممنون ولی واقعا مشکلتون با یه آموزش تصویری چیه؟!
سلام, امکان ضبط آموزش ویدیویی برای همه مطالب میسر نیست به دلیل نیاز به صرف وقت بیشتر سعی میشه برای مطالب مهم و پیچیده از آموزش های ویدیویی استفاده بشه.