استفاده از لیست ویو در هر فریمورک و پلتفرمی برای نمایش دادن اطلاعات ضروری هست.
در مواقع زیادی کاربر نیاز داره تا هنگام کار کردن با این لیست تعدادی اطلاعات اضافه یا کم کند و بصورت پیش فرض بدون نمایش دادن هیچ انیمیشنی این کار زیاد جالب نیست و امکان گیج شدن کاربر وجود دارد.
در این مطلب قصد داریم با اضافه کردن انیمیشن هایی مخصوص کم یا زیاد شدن آیتم ها به لیست ویو اپلیکیشن خودمون و از نظر تجربه کاربری بهبود ببخشیم.
اگر با ساخت لیست ویو آشنا نیستید میتونید به مطلب زیر مراجعه کنید.
ساخت لیست ویو ListView در فلاتر

ویجت AnimatedList در واقع یک لیست که زمان اضافه یا حذف شدن آیتم آن را با یک انیمیشن نمایش میدهد.
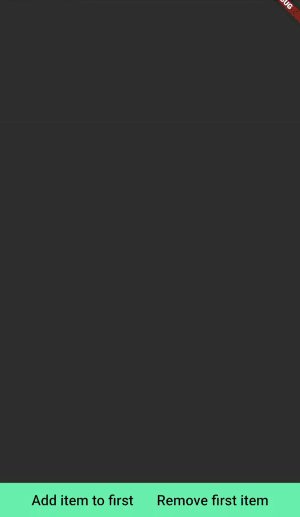
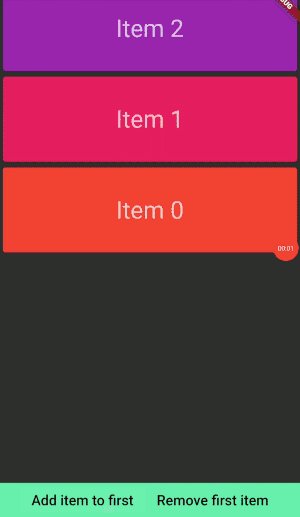
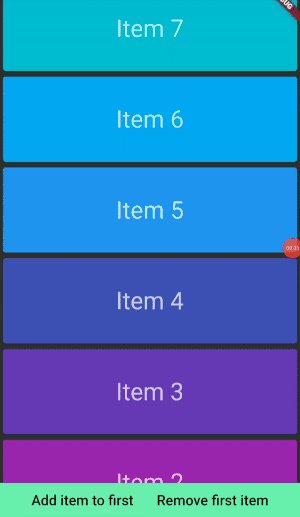
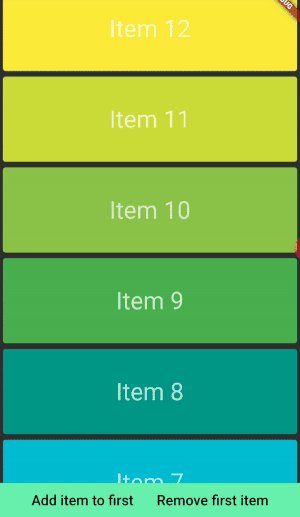
میخواهیم انیمیشنی مثل تصویر زیر در فلاتر ایجاد کنیم.

کد اولیه ما به شکل زیر هست.
AnimatedList(
itemBuilder: (context, index, animation) {
return slideIt(context, index, animation);
},
)
itemBuilder: این ویژگی اجباری هست و حتما باید مقداری دهی شود که از آن برای ساخت آیتم های لیست استفاده میکنیم.
کافی هست که فقط یک ویجت دلخواه داخل آن قرار دهید تا به عنوان آیتم های لیست نمایش داده شود.
controller: از این عنصر برای کنترل موقعیت اسکرول لیست ویو استفاده میکنیم.
key: زمانی کاربرد دارد که به لیست ویو در خارج از کلاس نیاز به دسترسی داشته باشیم.
scrollDirection: نحوه اسکرول آیتم ها را تغیین میکند. برای مثال بصورت افقی یا عمودی.
scrollDirection: Axis.vertical,
scrollDirection: Axis.horizontal,
reverse: اگر این ویژگی را برابر true قرار دهید حالت اسکرول بصورت برعکس عمل میشود. برای مثال در اسکرول افقی شاهد قرار گیری آیتم ها از راست به چپ خواهید بود.
اما بریم سراغ شروع کار خودمون.
در ابتدا متغیر هایی که نیاز داریم را تعریف میکنیم.
/// Will used to access the Animated list
final GlobalKey<AnimatedListState> listKey = GlobalKey<AnimatedListState>();
/// This holds the items
List<int> _items = [];
/// This holds the item count
int counter = 0;
مرحله دوم قرار دادن AnimatedList در صفحه.
AnimatedList(
key: listKey,
initialItemCount: _items.length,
itemBuilder: (context, index, animation) {
return slideIt(context, index, animation); // Refer step 3
},
)
مرحله بعدی ویجتی میسازیم که به عنوان آیتم از آن استفاده کنیم.
Widget slideIt(BuildContext context, int index, animation) {
int item = _items[index];
TextStyle textStyle = Theme.of(context).textTheme.headline4;
return SlideTransition(
position: Tween<Offset>(
begin: const Offset(-1, 0),
end: Offset(0, 0),
).animate(animation),
child: SizedBox( // Actual widget to display
height: 128.0,
child: Card(
color: Colors.primaries[item % Colors.primaries.length],
child: Center(
child: Text('Item $item', style: textStyle),
),
),
),
);
}
آیتم اصلی ما یک SizedBox است که داخل SlideTransition قرار گرفته است.
SlideTransition به آبجکتی از نوع Animation<Offset> دارد و ما هم از Animation<double> استفاده میکنیم به همین دلیل از متد .animate برای تبدیل کردن این آبجکت استفاده شده است.
مرحله اضافه کردن آیتم.
listKey.currentState.insertItem(0,
duration: const Duration(milliseconds: 500));
_items = []
..add(counter++)
..addAll(_items);
در این مثال ما آیتم های جدید را به اول لیست اضافه میکینم.
برای حذف آیتم ها از این کد استفاده میکنیم.
listKey.currentState.removeItem(
0, (_, animation) => slideIt(context, 0, animation),
duration: const Duration(milliseconds: 500));
_items.removeAt(0);
هر زمانی که آیتم جدیدی به animated list اضافه میکنیم باید لیست اصلی خودمون را هم آپدیت کنیم.
کدهای کامل این قسمت و میتونید از بخش زیر دریافت کنید.
See the Pen AnimatedListSlide by Pinkesh Darji ? (@pinkeshdarji) on CodePen.
زمانی که نخواهید انیمیشن های خطی معمولی استفاده کنید میتونید انیمیشن های منحنی را با استفاده از CurvedAnimation در فلاتر ایجاد کنید.
position: Tween<Offset>(
begin: const Offset(-1, 0),
end: Offset(0, 0),
).animate(CurvedAnimation(
parent: animation,
curve: Curves.bounceIn,
reverseCurve: Curves.bounceOut)),
child: SizedBox(
height: 128.0,
child: Card(
color: Colors.primaries[item % Colors.primaries.length],
child: Center(
child: Text('Item $item', style: textStyle),
),
),
),
);
بجای قرار دادن animation از CurvedAnimation استفاده کردیم.
نتیجه به شکل زیر می باشد.
See the Pen AnimatedList-SlideWithCurve by Pinkesh Darji ? (@pinkeshdarji) on CodePen.
انیمیشن های مختلفی هستند که میتوانیم از آنها در این روش استفاده کنیم.
در مثال های قبلی دیدیم که آیتم ها از سمت چپ وارد میشدند و به شکل عکس خارج, دلیل این رفتار استفاده از SlideTransition بود.
اما شما هر انیمیشنی که بخواهید میتوانید بسازید.
هر ویجتی که انتخاب میکنید فقط باید قابلیت پذیرفتن Animation<double> را داشته باشد.
Widget sizeIt(BuildContext context, int index, animation) {
int item = _items[index];
TextStyle textStyle = Theme.of(context).textTheme.headline4;
return SizeTransition(
axis: Axis.vertical,
sizeFactor: animation,
child: SizedBox(
height: 128.0,
child: Card(
color: Colors.primaries[item % Colors.primaries.length],
child: Center(
child: Text('Item $item', style: textStyle),
),
),
),
);
}
ویجت sizeFactor از انیمیشن پشتیبانی می کند پس ماهم میتونید به راحتی استفاده کنیم از این ویجت.
See the Pen AnimatedListSizeIt by Pinkesh Darji ? (@pinkeshdarji) on CodePen.
Widget rotateIt(BuildContext context, int index, animation) {
int item = _items[index];
TextStyle textStyle = Theme.of(context).textTheme.headline4;
return RotationTransition(
turns: animation,
child: SizedBox(
height: 128.0,
child: Card(
color: Colors.primaries[item % Colors.primaries.length],
child: Center(
child: Text('Item $item', style: textStyle),
),
),
),
);
}
پیش نمایش
See the Pen AnimatedListRotateIt by Pinkesh Darji ? (@pinkeshdarji) on CodePen.
شما میتونید از همه انیمیشن ها به صور همزمان استفاده کنید.
SlideTransition(
position: Tween<Offset>(
begin: const Offset(-1, 0),
end: Offset(0, 0),
).animate(animation),
child: RotationTransition(
turns: animation,
child: SizeTransition(
axis: Axis.vertical,
sizeFactor: animation,
child: SizedBox(
height: 128.0,
child: Card(
color: Colors.primaries[item % Colors.primaries.length],
child: Center(
child: Text('Item $item', style: textStyle),
),
),
),
),
),
);
پیش نمایش کار به شکل زیر می باشد.
See the Pen AnimatedListMixAnimation by Pinkesh Darji ? (@pinkeshdarji) on CodePen.