بعد از گذشت سه ماه از خبر برگزاری رویداد بزرگ فلاتر توسط گوگل بالاخره روز گذشته این مراسم برگزار شد و شاهد معرفی نسخه 2 فریمورک فلاتر به همراه اخبار مختلف بودیم که در این مطلب به بررسی آنها میپردازیم.
در این بروزرسانی فلاتر توجه بسیار مهمی به دیگر پلتفرم ها مانند وب و دسکتاپ داشته است که قطعا در آینده باعث گسترش بیشتر این فریمورک خواهد شد.
بدون شک یکی از مهم ترین خبرهای این کنفرانس انتشار نسخه پایدار Flutter Web بوده است که از امروز به شکل بهتری نسبت به گذشته میتونید از فلاتر وب استفاده کنید. در واقع از به بعد اگر برنامه خود را در نسخه پایدار ایجاد کنید میتونید به راحتی از آن در پلتفرم وب نیز استفاده کنید.
در این نسخه به شکل رسمی شاهد پشتیبانی از برنامه های PWA و SPA هستیم.

همچنین امکانات مختلفی نیز در این نسخه برای بخش اضافه شده است که از مهم ترین آنها میتوانیم به قابلیت اسکرول صفحه, بازنویسی و مدیریت بخش URL و میانبرهای کیبورد اشاره کرد.
یکی از مشکلات نسخه وب فلاتر بحث رندرینگ و عملکرد برنامه بود که دلیل آن تبدیل ویجت ها به HTML,CSS و Canvas و سپس قرار دادن آنها در یک درخت HTML برای نمایش در مرورگر بود با بیشتر شدن تعداد ویجت و کدها این روش عملکرد خوبی نداشت به همین دلیل برای حل این مشکل از موتور رندرینگ CanvasKit استفاده شده است که از WebAssembly و WebGL پشتیبانی میکند.
البته شما میتونید مشخص کنید که برنامه با چه موتوری رند شود. برای اینکار از این دو دستور میتوانید استفاده کنید.
--web-renderer html
--web-renderer canvaskit
علاوه بر آن برای اینکه تجربه کاربری بهتری در نسخه وب ایجاد ویجت اختصاصی Link class را نیز برای آن معرفی کرده اند.
همانند نسخه وب هم در این مراسم شاهد معرفی نسخه پایدار فلاتر دسکتاپ بودیم که خبر خوبی برای توسعه دهندگان این فریمورک برنامه نویسی بود.
در این نسخه بروزسانی های بسیاری در بخش نوشتن و ویرایش متن انجام شده است تا تجربه برنامه های نیتیو به کاربر منتقل شود و مشکلات تاخیر در واکنش به ورودی را نداشته باشد.
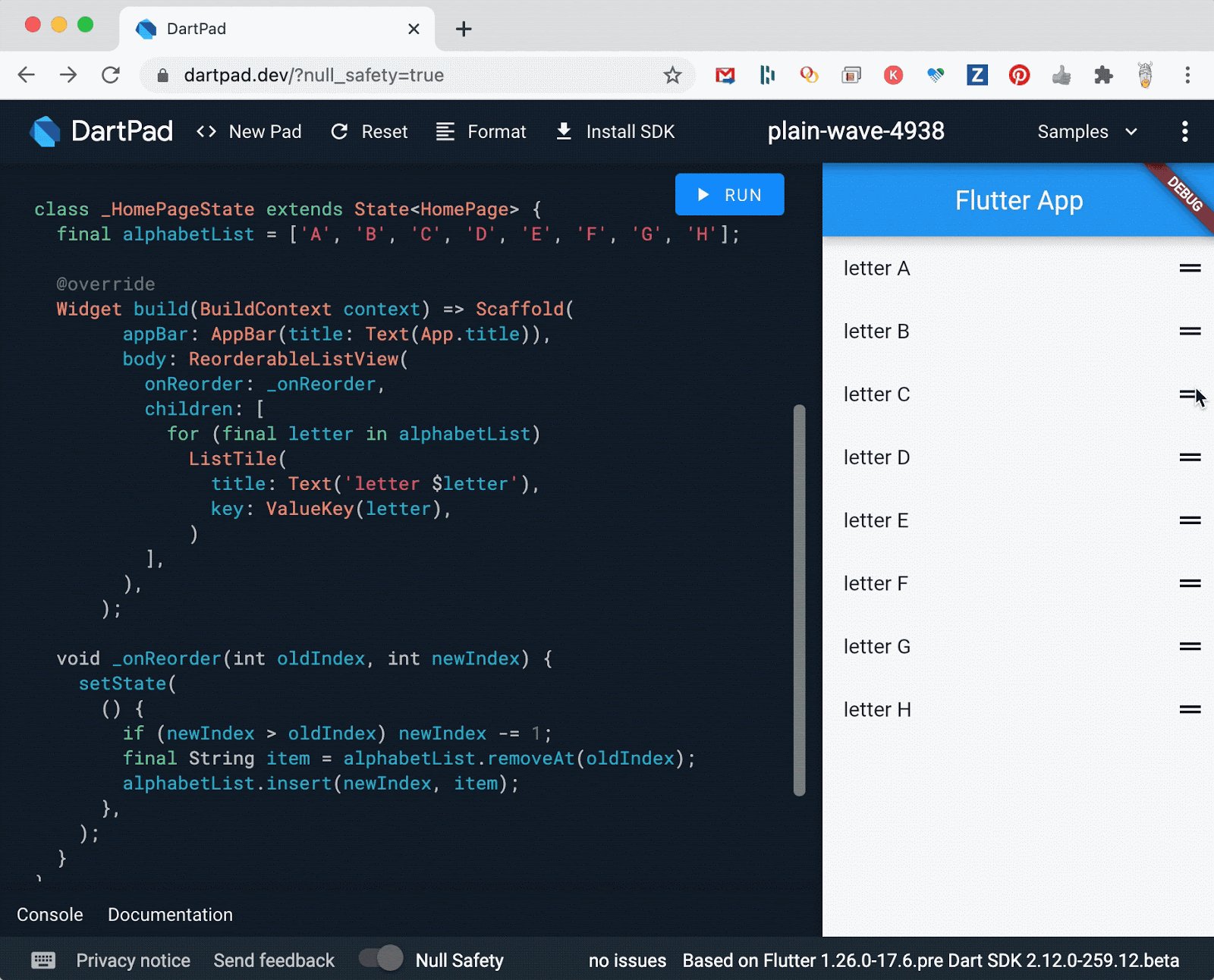
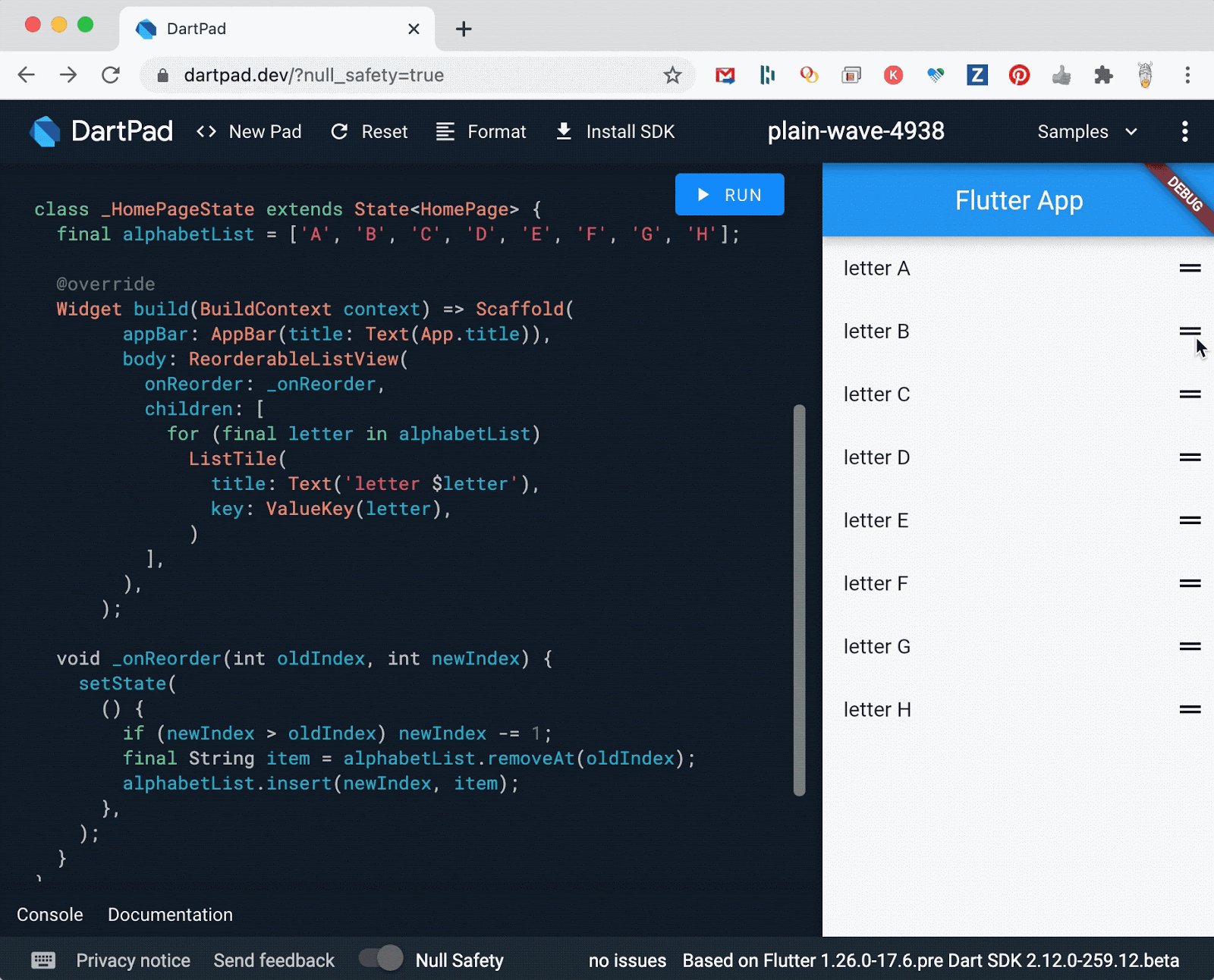
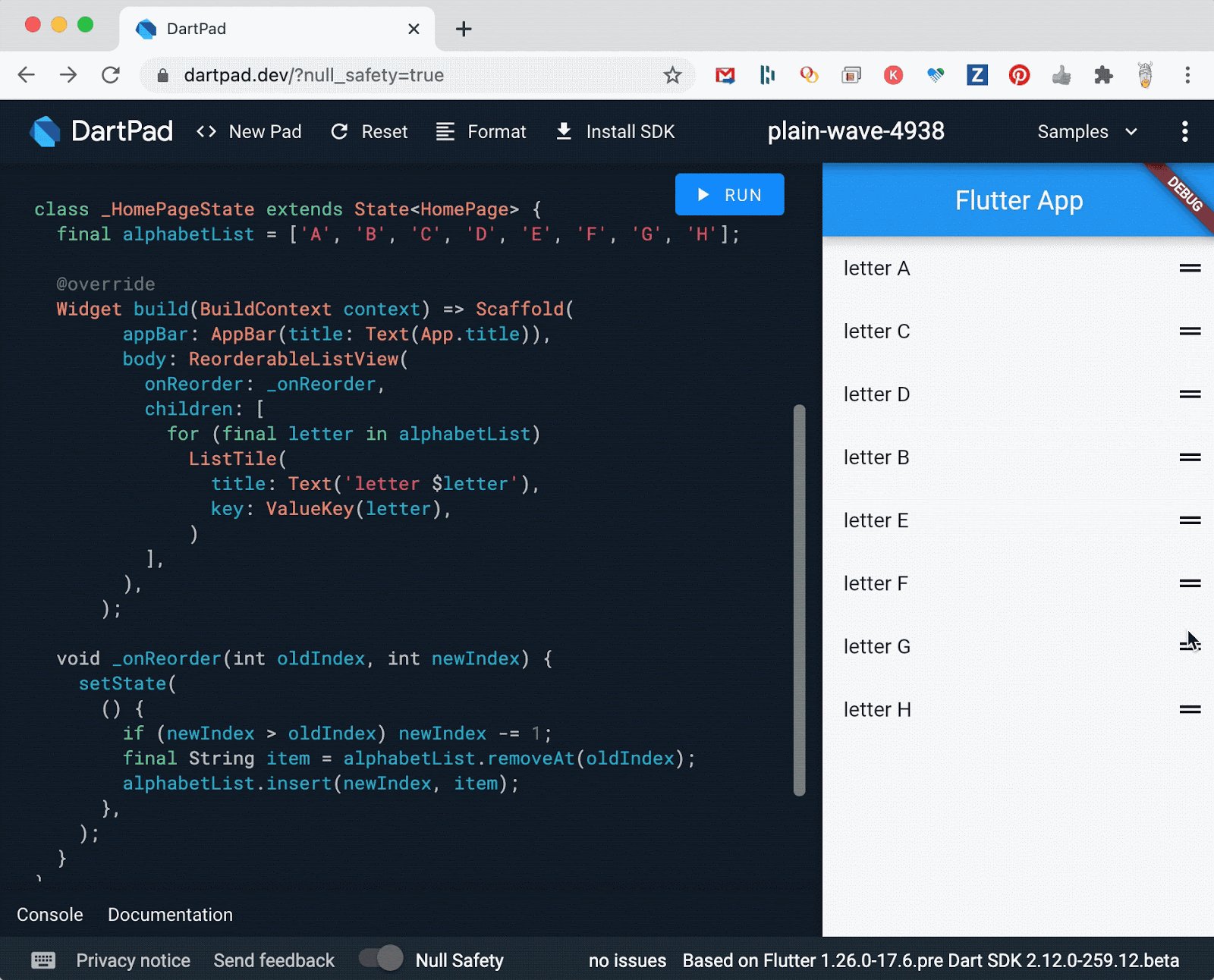
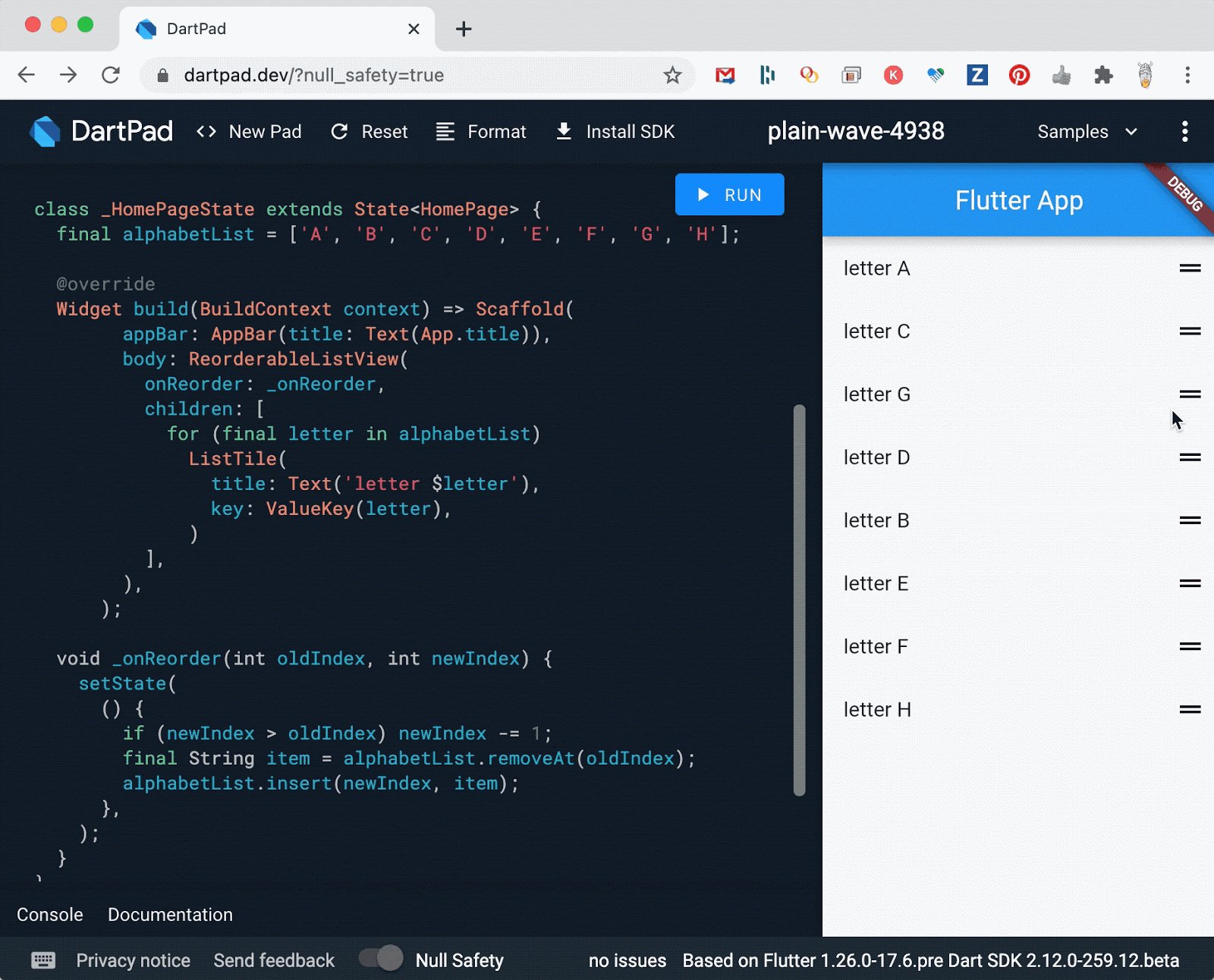
ویژگی دیگری که در نسخه دسکتاپ فلاتر 2 شاهد آن هستیم قابلیت جا به جایی آیتم های یک لیست در ویجت ReorderableListView است.
این ویجت گزینه بسیار خوبی برای ساخت لیست هایی با قابلیت جا به جایی توسط کاربر می باشد و این کار با استفاده از لمس طولانی یک آیتم انجام می شود که کاملا طبیعی است در گوشی های موبایل این ویژگی در دسکتاپ خیلی جالب نیست به همین دلیل دیگر نیازی به کلیک طولانی مدت در نسخه دسکتاپ برای این کار نداریم.

مورد دیگر معرفی ویجت scrollbar می باشد تا کاربر در لیست های بلند امکان مشاهده اسکرول را داشته باشد.
قابلیت دیگر اضافه شده پشتیبانی از CLI می باشد از این طریق کاربر میتواند با دوبار کلیک کردن روی یک فایل برنامه شما را باز کند.
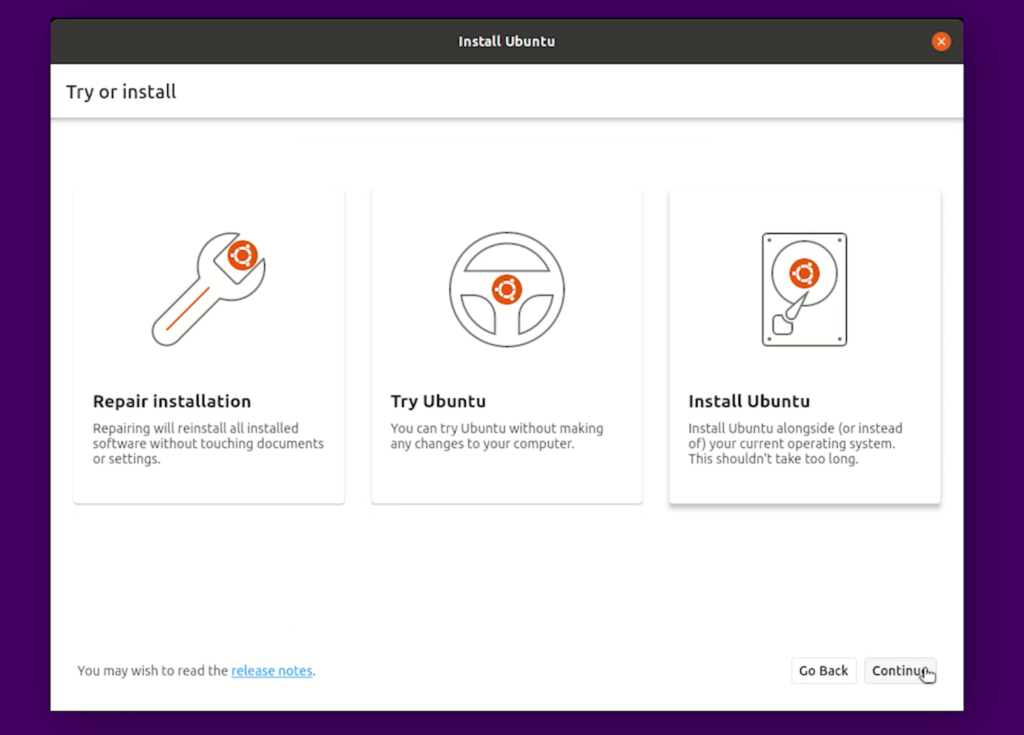
یکی از خبرهایی که خیلی مورد توجه قرار گرفت اعلام این نکته بود که با توجه به پیشرفت های فلاتر 2 در بخش دسکتاپ در آینده کم کم فلاتر به گزینه پیشفرض توسعه دهندگان برای ساخت برنامه های لینوکس در اوبونتو می باشد و حتی نسخه آزمایشی بخش نصب اوبونتو که با استفاده از فلاتر توسعه داده شده است نیز در معرض نمایش قرار گرفت.

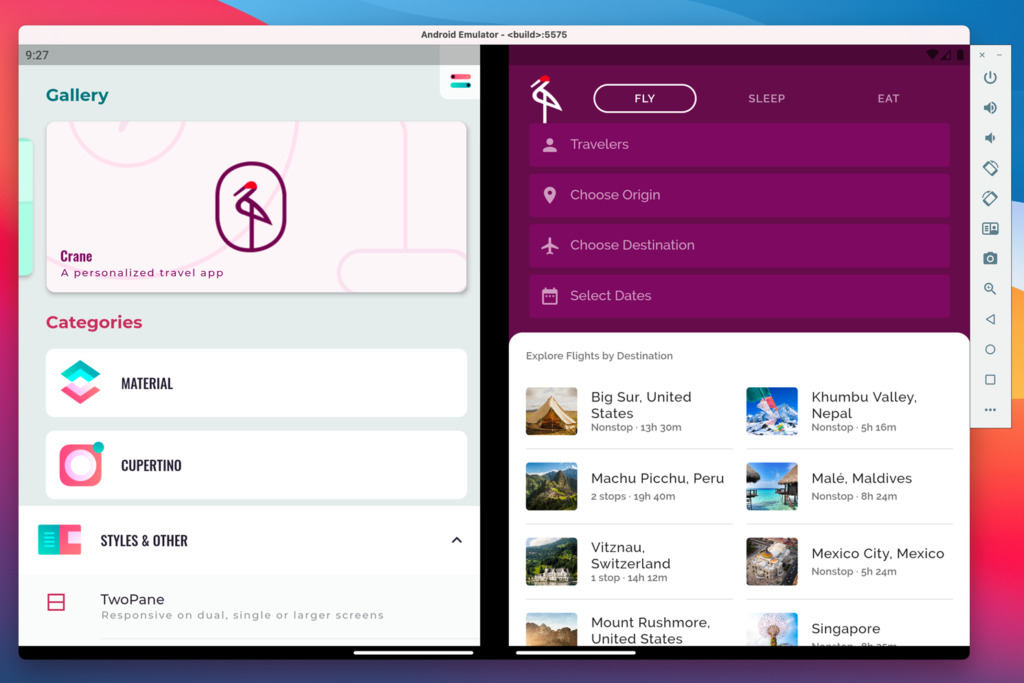
با توجه به اینکه امروزه اکثر کمپانی های تولید کننده گوشی های موبایل در حال کار بروی گوشی های تاشو با دو صفحه نمایش هستند گوگل اعلام کرد که در این نسخه فلاتر از صفحه نمایش های تاشو نیز پشتیبانی میکند و مایکروسافت هم در حال کمک به توسعه این بخش است.

شرکت تویوتا به عنوان یکی از بزرگترین کمپانی فروش اتوموبیل در جهان شناخته می شود در این کنفرانس اعلام کرد که در آینده قصد استفاده از نسخه embeded فلاتر را در سیستم نرم افزاری نصب شده بروی اتوموبیل های خود دارد که اینکار باعث می شود فلاتر در تمام پلتفرم های مختلف قابل استفاده باشد.
تویوتا فلاتر را به دلیل عملکرد, ثبات و روند پرسرعت توسعه انتخاب کرده است.

گوگل در این مراسم از نسخه بتا SDK اختصاصی Google Ads برای فلاتر رونمایی کرد تا بدون مشکلات قبلی توسعه دهندگان بتوانند از امکانات این سیستم تبلیغاتی استفاده کنند.
این SDK برای کار کردن با سرویس های AdMob و AdManager که شامل طیف وسیعی از تبلیغات های نمایشی مختلفی است.
برای بخش موبایل هم ویجیت های جدیدی را گوگل ارائه کرده است که بررسی خواهیم کرد.
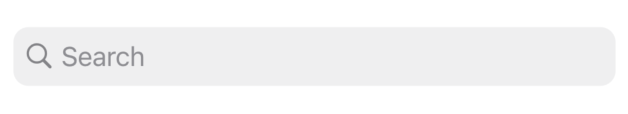
ویجت اول یک ویجت اختصاصی برای سیستم عامل iOS می باشد که CupertinoSearchTextField نام دارد و همانطور که از نام آن پیداست حالت جستجو را پیاده سازی میکند.

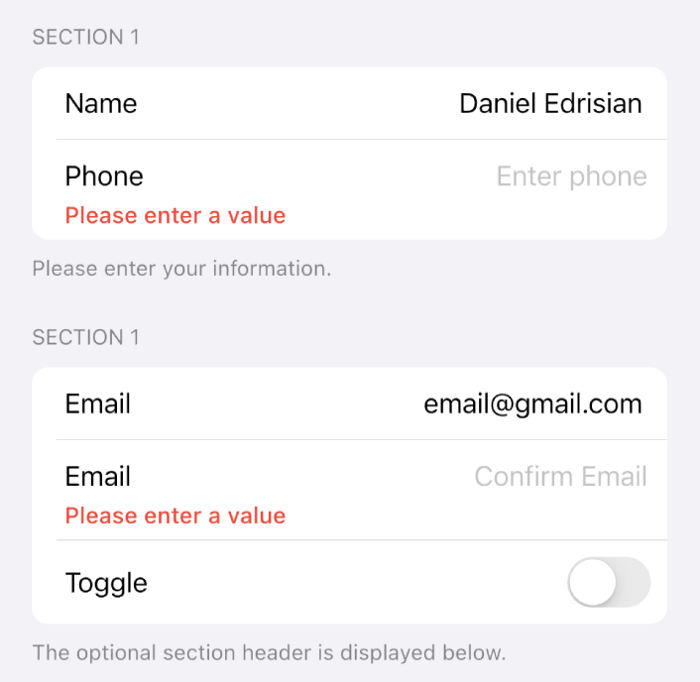
ویجت های CupertinoFormSection, CupertinoFormRow, و CupertinoTextFormFieldRow نیز که باز برای iOS میباشند کار شمارو در اعتبارسنجی فرم ها بسیار آسان تر میکنند.

این نسخه از فلاتر شامل دو ویجت دیگر نیز میشود.
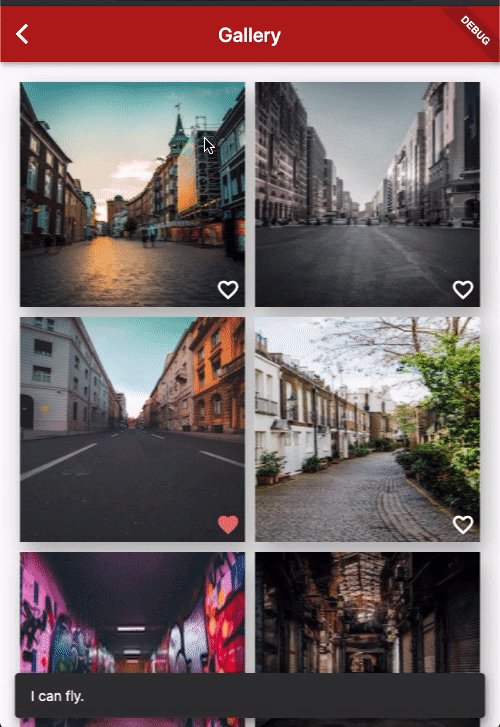
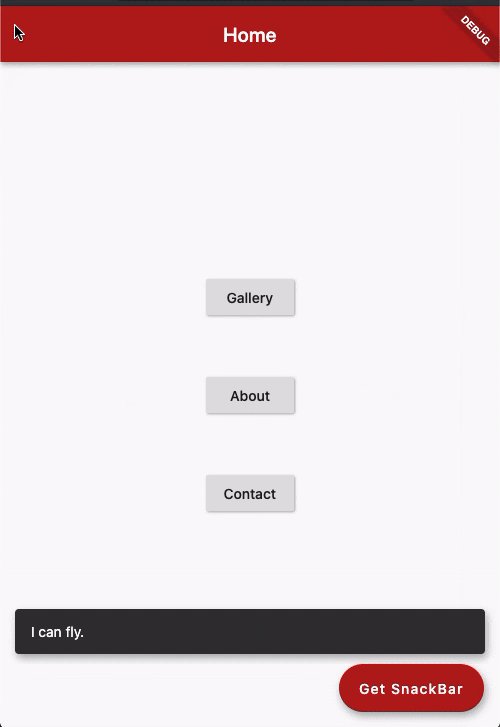
AutocompleteCore که برای کامل کردن به کاربر کمک میکند و ویجت ScaffoldMessenger که برای کار کردن با تعدادی اسنک بار از آن استفاده میشود.
با این ویجت میتوانید در موقعیت های مختلف به راحتی اسنک بار های مختلفی ایجاد کنید.