
فلاتر یک فریمورک متن باز توسعه داده شده توسط شرکت گوگل میباشد که به کمک آن میتوانید برای پلتفرم های وب و موبایل اپلیکیشن طراحی کنید. در این فریمورک مفهومی به نام ویجت وجود دارد که یکی از اصلی ترین بخش های فلاتر میباشد.
در واقع با استفاده از این ویجت هاست که میتوانیم اپلیکیشن مورد نظر را طراحی کنیم و به کاربر نمایش دهیم.
ویجت در فلاتر همانند اجزای UI در دیگر فریمورکها (مانند View در اندروید) عمل میکند. ویجتها از مجموعهای از اجزا تشکیل شدهاند که برای نمایش اطلاعات و تعامل با کاربر در صفحات UI بکار میروند. از طریق ویجتها، میتوانید همه چیز را از متن، دکمهها، تصاویر، لیستها و حتی صفحات را ایجاد کنید.
برای آشنایی کامل با این فریمورک میتوانید به مقاله فلاتر چیست مراجعه کنید.
فلاتر به برنامه نویسان این امکان را میدهد تا با یکبار کدنویسی اپلیکیشن های اندروید و iOS را به شکل کاملا Native یا بومی توسعه دهند. برای ساخت هر اپلیکیشنی ابتدا از ویجت ها شروع میکنیم که حکم بلوک های سازنده نرم افزار را دارند.
به عنوان مثال برای ساخت یک خانه به بلوک های آجر نیاز داریم, با قرار دادن این آجرها در کنار هم میتونیم اتاق, دیوار,سقف و به طور کلی یک خانه بسازیم. در فریمورک Flutter نیز برای طراحی رابط کاربری از قرار دادن بلوک های مختلفی که widget نام دارند در کنار یکدیگر استفاده میکنیم تا به طراحی مورد نظر دست پیدا کنیم.
پس به طور کلی هر عنصری که در رابط کاربری اپلیکیشن های نوشته با فلاتر را مشاهده میکنید یک widget میباشد. متن, تصویر, دکمه ها و… همه یک نوع ویجت هستند.
برای یادگیری صفر تا صد Flutter میتوانید از دوره استادی فلاتر استفاده نمایید.
ویجت ها به طور پیش فرض امکان تغییر اطلاعات را به برنامه نویسان نمیدهند و تمام اعضای آن از نوع final میباشد.
اما در این بین نوعی از ویجت ها وجود دارند که شامل یک State میشوند و میتوانند در طول اجرای برنامه اطلاعات ذخیره شده در خود را تغییر دهند. به این نوع از widget ها که امکان تغییر اطلاعات را دارند Stateful Widget و به نوع دیگر آن Stateless Widget میگویند.
به دلیل وجود همین ویژگی در فریمورک فلاتر مبحث مفصلی برای مدیریت State وجود دارد.
تا به اینجا با انواع کلی ویجت ها در فلاتر آشنا شدید. اما widgetها براساس کاربرد آنها به دسته بندی های مختلف تقسیم میشوند.
برای درک بهتر به مثال زیر توجه کنید.
class FirstWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp( home: Scaffold( backgroundColor: Colors.lightGreen,
appBar: AppBar( backgroundColor: Colors.green,
title: Text("Flutter"), ),
body: Container( child: Center( child: Text("Flutte-Learn.ir!!"), ), ), ), ); } }
در این کد یک ویجت از نوع StatelessWidget داریم که نام آن را FirstWidget قرار داده ایم. در بخش متد build که رابط کاربری ویجت را طراحی میکنیم ابتدا یک ویجت لایه ای از نوع MaterialApp استفاده کرده ایم.
در ادامه از ویجت Scaffold استفاده شده که یک Widget لایه ای است و شامل کامپوننت های متریال دیزاین میباشد.
از ویجت AppBar برای ساخت تولبار استفاده شده است.
ویجت Text برای نمایش متن میباشد.
ویجت های Container و Center هم باز از نوع لایه ای میباشد.
اکثر ویجت ها میتوانند یک فرزند نیز داشته باشند که با کلمه Child مشخص میشود و نوع آن هم یک Widget میباشد.
به همین ترتیب یک درختی از Widgetها تشکیل میشود.
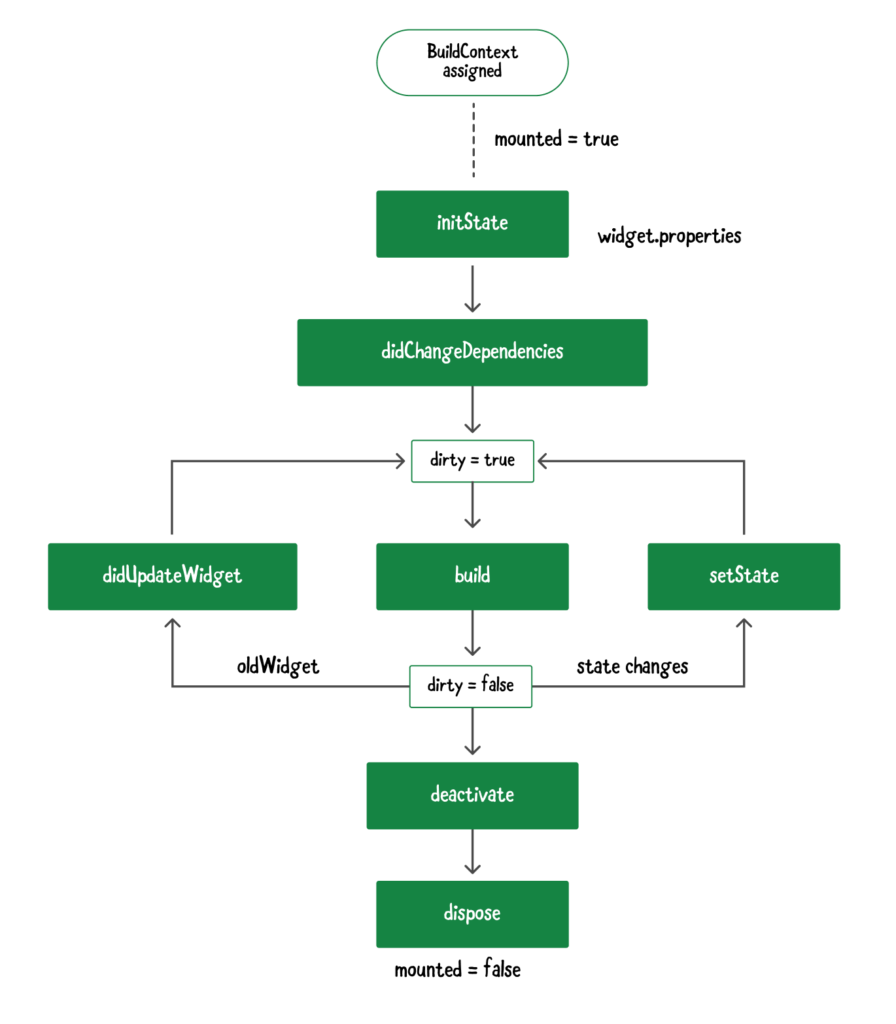
مانند اپلیکیشن ویجت ها هم شامل یک چرخه حیات هستند که شامل متدهای گوناگونی میباشد که به بررسی آنها میپردازیم.
initState: این متد زمانی که ویجت به درخت Widget اضافه شد اجرا میشود و دقیقا یکبار فقط این اتفاق رخ میدهد. در این مرحله معمولا متغیرهای مورد نیاز مقداردهی میشوند. این متد فقط در Stateful Widget وجود دارد.
build: این متد هرباری که ویجت مجددا ساخته شود اجرا میشود. برای مثال برای تغییر state زمانی که از دستور setState استفاده کنید این ویجت دوباره اجرا میشود. محدودیتی در تعداد اجرا وجود ندارد.
didChangeDependencies: این متد دقیقا بعد از متد initState اجرا میشود. همچنین هرزمان که وابستگی های ویجت تغییر کند نیز اجرا میشود.
didUpdateWidget: هر زمان که تنظیمات ویجت تغییر کند این متد نیز اجرا میشود. برای مثال ویجت والد یک متغیری را به ویجت فرزند از طریق متد سازنده ارسال کند.
deactivate: هر زمان که نمونه مورد نظر از درخت حذف شود این متد اجرا میشود.
dispose: زمانی که نمونه به شکل دائمی از درخت حذف شود این متد اجرا میشود. در این حالت باید تمام منابعی که توسط این ویجت مصرف میشد را نیز آزاد کرد.

درخت ویجت (Widget tree) در فلاتر، مجموعهای از ویجتها است که به شکل درختی تو در تو قرار گرفتهاند و نمایش داده میشوند. هر ویجت در درخت ویجت میتواند دارای چندین ویجت فرزند (child widget) باشد و همچنین میتواند به عنوان فرزند ویجت دیگری در درخت ویجت قرار گیرد.
درخت ویجت به عنوان یک ساختار داده اصلی در فلاتر استفاده میشود و به عنوان نمایش دادهای از طراحی UI در برنامه مورد استفاده قرار میگیرد. برنامهنویسان میتوانند از این ساختار برای طراحی و ساخت UI با استفاده از ویجتها استفاده کنند.
برای دسترسی به ویجتها در درخت ویجت، هر ویجت باید دارای شناسه یکتایی باشد که به عنوان کلید برای جستجوی ویجت در درخت ویجت استفاده میشود. این شناسه به صورت خودکار توسط فریمورک فلاتر برای هر ویجت تولید میشود.
برای دیباگ کردن ویجتها در فلاتر، میتوان از ابزارهای مختلفی استفاده کرد. در ادامه تعدادی از این ابزارها را شرح میدهیم:
به طور کلی، دیباگ کردن ویجتها در فلاتر به وسیله ابزارهایی مانند Flutter Inspector، print، Debug Paint و logging امکانپذیر است. با استفاده از این ابزارها میتوانید مشکلات مربوط به ویجتها را پیدا کنید.
تست Widgetدر فلاتر به معنای آزمون و بررسی صحت و عملکرد ویجتها است. تست Widgetمهمترین بخش از فرایند توسعه نرمافزار است که با استفاده از آن میتوان عملکرد ویجتهای مختلف را در شرایط مختلف بررسی کرد و مشکلات مربوط به آنها را پیدا کرد.
برای تست ویجتها، میتوان از روشهای مختلفی استفاده کرد، مانند:
در کل، تست Widget به عنوان یک بخش مهم از فرایند توسعه نرمافزار در فلاتر، به کمک ابزارهای مختلفی مانند Flutter Test و Mockito میتواند به پایداری و کیفیت بالای برنامههای فلاتر کمک کند.
کلید در ویجتها (Widgets) در فلاتر به عنوان یک ویژگی (property) مورد استفاده قرار میگیرد و به صورت زیر تعریف میشود:
key: Key
کلید در فلاتر به عنوان یک مشخصه منحصر به فرد به ویجتها اختصاص داده میشود. این مشخصه برای ارتباط با Widget در مواردی مانند حذف ویجت، بارگزاری دوباره ویجت و یا تعیین تغییرات در ویجت مورد استفاده قرار میگیرد.
در فلاتر، کلیدها برای تشخیص Widget ها به کار میروند. هر ویجت میتواند یک کلید منحصر به فرد داشته باشد. در صورتی که دو Widgetدارای کلید منحصر به فرد یکسان باشند، آن دو Widgetبه صورت مشابه با یکدیگر ارتباط برقرار خواهند کرد و نمیتوان آنها را به صورت مستقل از هم ارتباط داد. به همین دلیل، استفاده از کلید منحصر به فرد، بسیار مهم است.
از آنجا که کلید به عنوان یک مشخصه اختیاری به ویجتها اضافه میشود، در صورتی که کلیدی به Widgetاختصاص داده نشود، فلاتر به صورت خودکار یک کلید منحصر به فرد به Widgetاختصاص خواهد داد.
در کل، کلید به عنوان یک مشخصه مهم در فلاتر به کار میروند و میتوانند برای ارتباط با Widgetها و مدیریت وضعیت آنها بسیار مفید باشند.