
در این مطلب قصد داریم که بصورت ویدیویی آموزش طراحی Alert dialog را در فلاتر یاد بگیریم.
برای آموزش فلاتر ویجت های بسیار زیادی وجود دارد که باید کاربرد آنها را یاد بگیرید.
یکی از این ویجت ها دیالوگ ها هستند که برای نمایش اطلاعات به کاربر استفاده میشود.
در دنیای برنامهنویسی، دیالوگها ابزاری قدرتمند برای تعامل با کاربر و ارائه اطلاعات و درخواست بازخورد هستند.
در فلاتر، دیالوگها به عنوان ویجتهایی مجزا تعریف میشوند که میتوانند به صورت پاپآپ بر روی صفحه نمایش ظاهر شوند.
دیالوگها کاربردهای متنوعی دارند، از جمله:
فلاتر ویجتهای مختلفی برای دیالوگها ارائه میدهد که هر کدام کاربرد خاص خود را دارند:
انتخاب نوع مناسب دیالوگ به نیاز شما و نوع تعاملی که میخواهید با کاربر داشته باشید بستگی دارد.
به طور کلی، برای پیامهای ساده و کوتاه، AlertDialog مناسب است.
برای لیستهای انتخابی یا مجموعهای از دکمهها، SimpleDialog را میتوانید استفاده کنید.
BottomSheetDialog برای نمایش اطلاعات اضافی یا پنلهای تنظیمات مناسب است.
Dialog ویجت پایه برای دیالوگها است و زمانی که نیاز به سفارشیسازی بیشتر دارید میتوانید از آن استفاده کنید.
دیالوگ ابزار مفیدی برای اطلاع و هشدار دادن به کاربر می باشد که بصورت یک پنجره پاپ آپ در وسط صفحه اجرا می شود.
در فریمورک فلاتر (Flutter)، “الرت دیالوگ” یک پنجره پیام معمولاً با دکمههای انتخاب مخصوصی است که برای نمایش پیامهای کاربر به صورت مدل مورد استفاده قرار میگیرد. این دیالوگها میتوانند برای اعلام پیامهای مهم، و یا جلب تأیید یا عملیات انتخابی از کاربر استفاده شوند.
Alert dialo یک پنجره کوچک است که با استفاده از آن کاربر می تواند برای انجام یک عمل تصمیم بگیرد و یا اطلاعاتی را اضافه نماید. همانند خارج شدن از برنامه و یا صفحه ورود کاربر و….

در فلاتر، میتوانید از کلاس AlertDialog برای ایجاد الرت دیالوگها استفاده کنید.
این کلاس معمولاً به همراه متدهایی برای تعیین متن پیام، دکمهها و عملیات مرتبط با دیالوگ ارائه میشود.
این یک نمونه ساده از استفاده از AlertDialog در فلاتر است:
برای شروع شما اول از همه باید از دستور showDialog() در فلاتر استفاده کنید, این دستور به برنامه اطلاع می دهد که قصد داریم یک دیالوگ را به کاربر نمایش دهیم.
این متد دو پارامتر از نوع context و itemBuilder دارد.
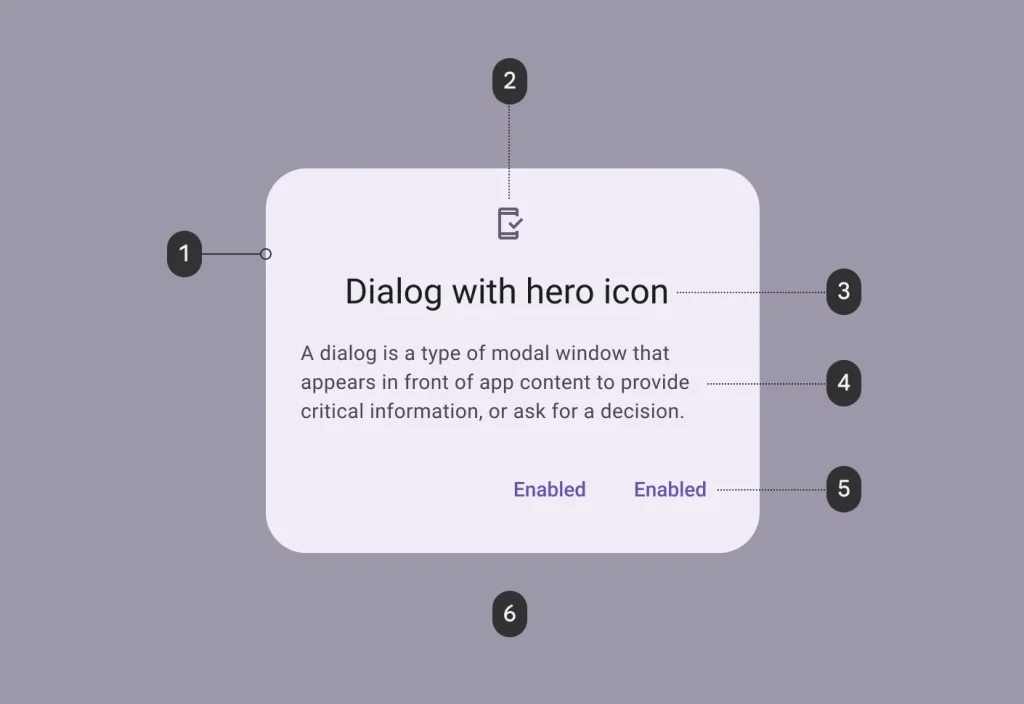
داخل این متد از ویجت AlertDialog استفاده میکنیم. این ویجت شامل دو ویژگی مهم به نام های title و content هست.
در بخش content بسته به سلیقه و نیاز خود از ویجت های مختلفی میتونید استفاده کنید تا یک alert dialog اختصاصی طراحی کنید.
در کد زیر یک مثال ساده از دیالوگ ها را میتونید مشاهده کنید.
import 'package:flutter/material.dart';
void showAlertDialog(BuildContext context) {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: Text('پیام مهم'),
content: Text('این یک پیام مهم است!'),
actions: [
TextButton(
child: Text('باشه'),
onPressed: () {
Navigator.of(context).pop(); // برای بستن دیالوگ
},
),
],
);
},
);
}
در این مثال، ما یک AlertDialog با عنوان “پیام مهم” و متن “این یک پیام مهم است!” ایجاد کردهایم و یک دکمه “باشه” اضافه کردهایم که به کمک Navigator.of(context).pop() دیالوگ را بسته و کاربر میتواند با زدن این دکمه از دیالوگ خارج شود.
شما میتوانید این showAlertDialog را در واکنش به رویدادهای مختلف در برنامههای فلاتر خود فراخوانی کنید تا الرت دیالوگهای مختلفی را نمایش دهید.
ممنون
خواهش میکنم
سپاس از آموزش هاتون.
سپاس از اموزش
خیلی ممنون عالی بود