گوگل با معرفی فریمورک فلاتر Flutter پا به دنیای برنامه نویسی چند سکویی در حوزه وب و موبایل طراحی اپلیکیشن گذاشت.
گوگل امسال در مراسم I/O 2019 خبر بسیار جذابی و به برنامه نویسان فلاتر داد و اون هم پشتیبانی از پلتفرم وب در فلاتر می باشد.
بدین ترتیب شما میتونید خیلی راحت از کدهای نوشته شده خودتون در مرورگر اینترنتی استفاده کنید.
تمام قابلیت های موجود در فلاتر در وب هم پشتیبانی میشود.
بدین ترتیب در هم اکنون فلاتر در پلتفرم های موبایل, دسکتاپ,وب و کامپیوتری های تک بردی مثل رزبری پای قابل استفاده می باشد.
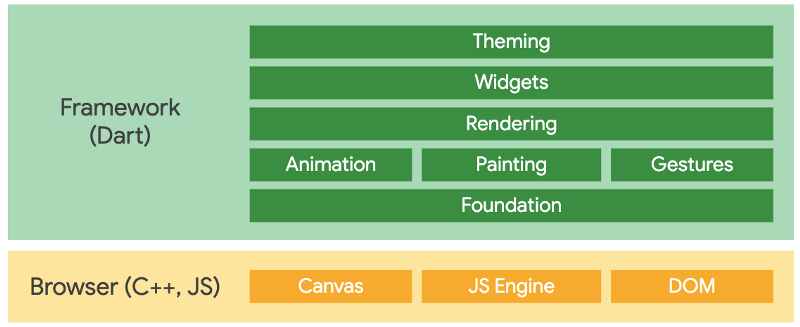
معماری وب فلاتر تقریبا مشابه معماری آن در موبایل می باشد. همانطور که در تصویر زیر مشاهده می کنید ویجت ها,تم ها, انیمیشن و حتی عناصر متریال دیزاین نیز در بخش وب قابل دسترس می باشد.

هنگام اجرای برنامه فلاتر وب تمام کدهای شما به زبان جاوااسکریپت تبدیل می شود و با این کار تمام مرورگرهای مدرن از برنامه شما پشتیبانی می کنند.
تصویر زیر نمایش یک برنامه فلاتر در مرورگر های مختلف می باشد.

کدهای زیر مقایسه یک صفحه اینترنتی به زبان دارت و html,css می باشد
<div class="greybox">
Lorem ipsum
</div>
.greybox {
background-color: #e0e0e0; /* grey 300 */
width: 320px;
height: 240px;
font: 900 24px Georgia;
}
var container = Container( // grey box
child: Text(
"Lorem ipsum",
style: TextStyle(
fontSize: 24.0,
fontWeight: FontWeight.w900,
fontFamily: "Georgia",
),
),
width: 320.0,
height: 240.0,
color: Colors.grey[300],
);
کد اول مربوط به طراحی یک صفحه با استفاده از HTML/CSS بود و کدهای دوم با استفاده از زبان دارت و فریمورک Flutter میباشد.
برای ساخت یک وب اپلیکیشن با استفاده از فلاتر کافیست به شکل عادی یک پروژه معمولی در اندروید استودیو ایجاد کنید.
در مرحله بعدی از بخش Flutter device selection که شبیه سازی های مختلف را برای اجرا انتخاب میکنید مرورگر کروم یا اج را برای نمایش خروجی برنامه انتخاب کنید. با اجرا کردن برنامه مرورگر باز شده و خروجی کدهای نوشته شده را به شما نمایش میدهد.
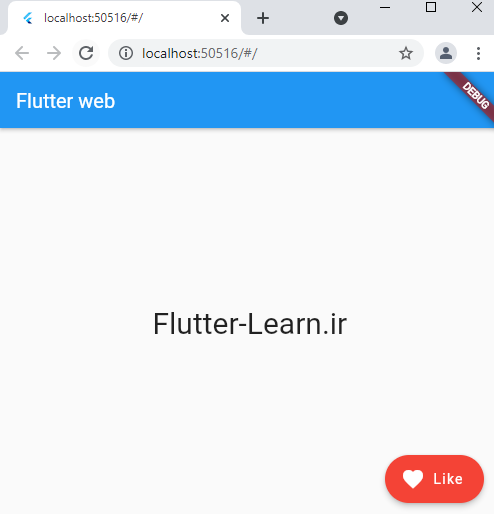
برای مثال قصد داریم کد زیر را در مرورگر گوگل کروم نمایش دهیم:
Scaffold(
floatingActionButton: FloatingActionButton.extended(
backgroundColor: Colors.red,
onPressed: ()
{
print("FAB clicked");
},
label: Text('Like'),
icon: Icon(Icons.favorite),
),
appBar: AppBar(
title: Text("Flutter web"),
),
body: Center(
child: Text('Flutter-Learn.ir',style: TextStyle(fontSize: 30.0),)
)
);
با اجرای برنامه خروجی زیر را که شامل یک متن و یک دکمه شناور است را در مرورگر مشاهده خواهیم کرد.

به راحتی برنامه های نوشته شده در Flutter را میتوانید در پلتفرم های مختلف نمایش دهید.
برای آشنایی عملی با بخش وب فلاتر میتوانید از آموزش ویدویی طراحی وب اپلیکیشن شخصی با فلاتر استفاده نمایید.
سلام میخواستم بدونم که فلاتر و اندروید استودیو برای ویندوز ۱۰_۳۲بیت هم موجوده؟!