
در سری مطالب آموزشی پیش تر نحوه نصب فلاتر و ایجاد پروژه پیش فرض اولیه را با یکدیگر بررسی کردیم.
پروژه ساخته شده شامل کدهای آماده و از قبل نوشته شده بود.
در این آموزش میخواهیم کدهای پروژه ای که ایجاد کرده بودیم را حذف کنیم و از صفر یک پروژه ساده فلاتری طراحی کنیم.
هدف نهایی این آموزش نمایش متن Hello world معروف به کاربر به کاربر میباشد که این کار با استفاده از ویجت های فلاتر انجام میدهیم.
دیدیم که پروژه ما یک فایل به اسم main.dart داره وارد این فایل شوید و تمام کدها را پاک کنید.
برای اجرا شدن اپلیکیشن ما تمام کدهای خودمون که مربوط به UI برنامه هست و داخل متد runApp مینویسیم و همین متد runApp هم داخل متد main قرار دارد.
import 'package:flutter/material.dart';
void main(){
runApp(
);
}
خب حالا داخل متد runApp ما باید از ویجت های مختلف استفاده کنیم تا رابط کاربری برنامه را طراحی کنیم.
داخل runApp فقط یک ویجت میتونید قرار دهید, بصورت کلی اکثر ویجت ها در فریمورک فلاتر فقط یک فرزند یا Child میتونن داشته باشند.
در فلاتر چند ویجت اصلی داریم که مشخص کننده لایه برنامه هستند در ابتدا شما باید از یکی از این ویجت های لایه استفاده کنید.
ویجت Container یکی از همان ویجت هاست که گفتیم, در این ویجت شما میتونید عرض و ارتفاع را مشخص کنید تا فرزند آن هم همان اندازه را داشته باشد یا طراحی بک گراند را عوض کنید.
به مثال زیر توجه کنید.
import 'package:flutter/material.dart';
runApp(
Container(
child: Text(
"Hello World",
textDirection: TextDirection.ltr,
)
)
);
}
در مثال بالا ما یک ویجت از نوع Container داریم که به عنوان فرزند Child یک ویجت Text قرار داده ایم, این ویجت برای نمایش متن است که به عنوان پارامتر اول رشته Hello World را به آن پاس دادیم و پارامتر دوم نحوه نمایش متن را چپ به راست قرار دادیم.

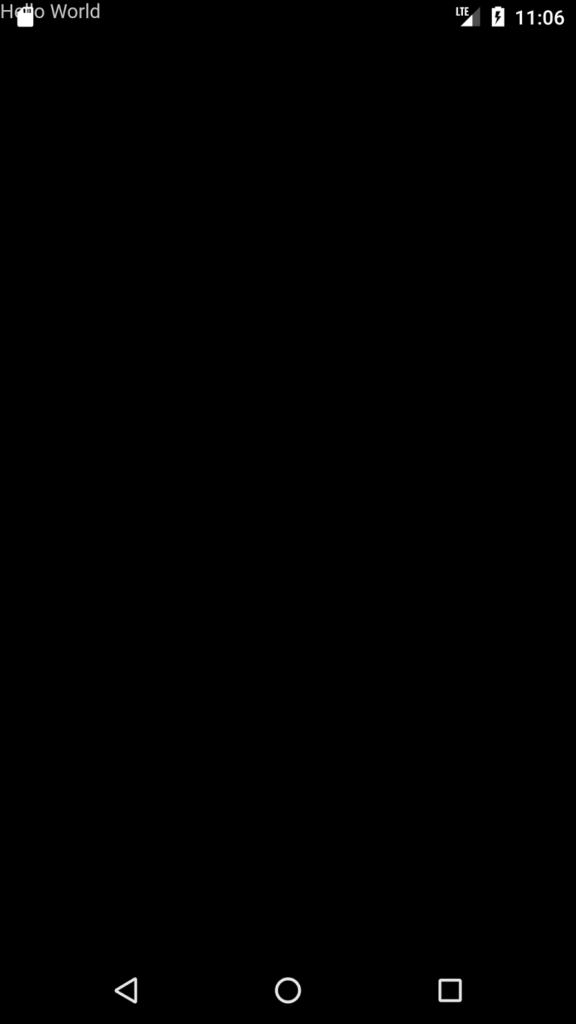
همانطور که در تصویر میبینید متن Hello World در گوشه بالا سمت چپ قرار گرفته است و بک گراند صفحه هم سیاه است.
علت قرار گیری متن در بالا سمت چپ به این علت است که محل قرارگیری متن تعیین نشده است و نقطه 0.0 و 0.0 محل نمایش متن در نظر گفته شده است.
علت سیاه بودن صفحه هم استفاده نکردن از ویجت Material به عنوان ویجت اصلی است.
کد زیر را اجرا کنید.
void main() {
runApp(
Material(
child: new Container(
child: new Text(
"Hello World",
textDirection: TextDirection.ltr,
)
),
)
);
}
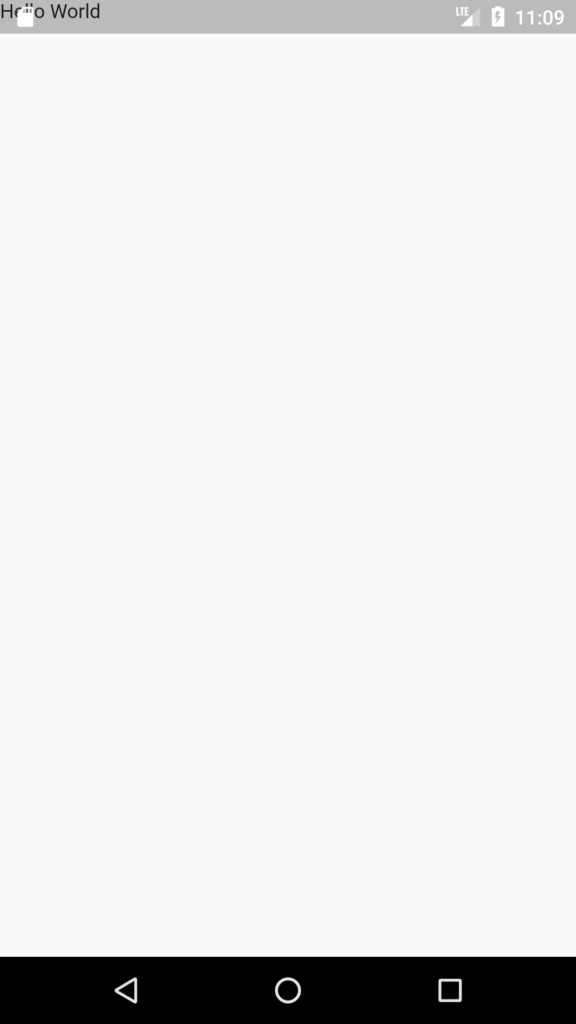
طبق تصویر زیر میبینیم که حالا بک گراند صفحه به رنگ سفید تغییر کرده است.

اما همچنان محل قرار گیری متن مناسب نیست, قصد داریم که متن مورد نظر را در وسط صفحه نمایش دهیم.
برای این کار از ویجت Center به جای Container استفاده میکنیم.
این وجت تمام عناصر را در مرکز موقعیت خود قرار میدهد.
void main() {
runApp(
Material(
child: Center(
child: Text(
"Hello World",
textDirection: TextDirection.ltr,
)
),
)
);
}
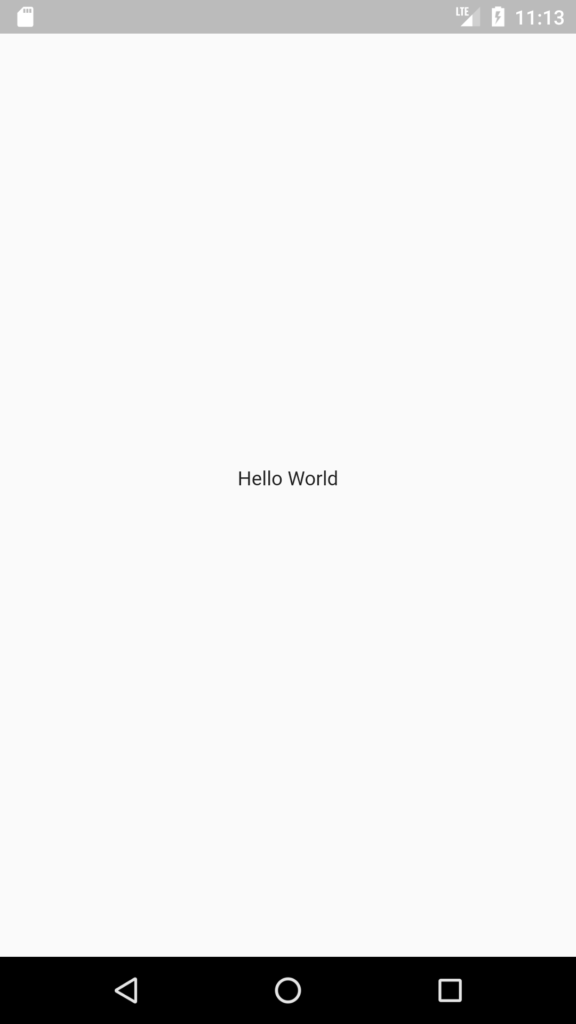
به تصویر زیر توجه کنید.

همانطور که میبینید متن ما در وسط صفحه قرار گرفته است.
این کد راست به چپ نیست!
سلام متوجه منظورتون نشدم! بخش کدها برای به هم نریختن چپ به راست باید باشند.