Column یک ویجت فلاتر هست که تمام اجزایی که داخل آن قرار میگیرند و بصورت عمودی نمایش می دهد و شما به هیچ وجه نمیتوانید عناصر صفحه را کنار هم نمایش دهید.
طبیعتا اگر تعداد آیتم های شما زیاد هست و نیاز به اسکرول دارید باید از لیست ویو استفاده کنید چون Column قابلیت اسکرول ندارد.
به مثال زیر دقت کنید, در این جا ما سه تا متن یا Text و به ترتیب زیر هم دیگه قرار میدهیم برای ساخت صفحه اپلیکیشن خودمون.
Column(
children: <Widget>[
Text('Item 1'),
Text('Item 2'),
Text('Item 3'),
],
)
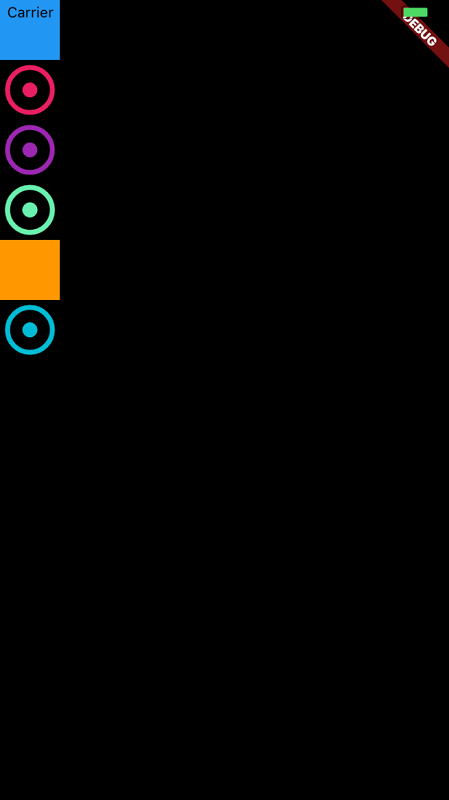
یک ویژگی مهمی که column داره و زیاد از آن ما استفاده می کنیم crossAxisAlignment هست.
با استفاده از ویژگی crossAxisAlignment ما میتونیم محل قرار گیری ویجت خودمون و تعیین کنیم برای مثلا از محور سمت چپ یا راست شروع بشه یا حتی از وسط صفحه.
ویژگی های این ویجت بسیار شبیه به ویجت Row در فلاتر میباشد که تفاوت آنها در نحوه نمایش عمودی و افقی عناصر میباشند.
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text('Item 1'),
Text('Item 2'),
Text('Item 3'),
],
)
CrossAxisAlignment.start ویجت و در سمت چپ قرار میدهد

CrossAxisAlignment.end ویجت و در سمت راست قرار می دهد.

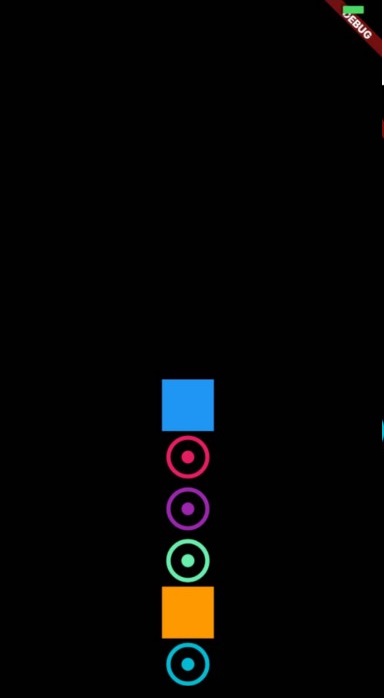
ویژگی مهم بعدی MainAxisAlignment هست که چینش عناصر داخلی Column و تعیین میکنه که بالا وسط یا پایین صفجه قرار بگیرند.
Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
Text('Item 1'),
Text('Item 2'),
Text('Item 3'),
],
)
در کد بالا ویجت ما در وسط قرار میگیرد و محتویات داخل آن هم در پایین صفحه.

برای ساخت رابط کاربری یک برنامه باید از ویجت های مختلفی استفاده کنید که Column یکی از ویجت های بسیار پر کاربرد می باشد.
برای آشنایی بهتر با ساختار پروژه های فلاتر میتوانید به مقاله همه چیز درباره ویجت در فلاتر مراجعه کنید.